WordPress is JasonHunter Design’s favorite CMS to use because of its ease of use for our clients, but sometimes our clients still aren’t sure how WordPress works. Well, I found this article posted on the WPExplorer website and wanted to re-post it. I hope it helps!
The WordPress Visual Editor: Tips And Tricks for Beginners
- Published on: 2nd December 2014
- Author: Tom Ewer
- Under: WordPress Tips
WordPress was initially built to be a simple blogging system that made publishing content online a breeze. With time, it has morphed into a full-fledged Content Management System (CMS). Users now have complete control over the design and functionality of their WordPress websites. However, without content, design and function mean nothing and in that regard, WordPress remains true to its roots: content creation and management.While a lot of features have been built into the WordPress base software, content creation remains its core driving force. With that in mind, let’s take a closer look at the WordPress visual editor in this post and how you can better utilize it.
WYSIWYG
WordPress allows you to create and manage content visually rather than coding it directly into your files. Thus, it is called a WYSIWYG editor or “What You See Is What You Get” for the uninitiated. The editor tool has three parts:
- Visual Editor
- Text Editor (where you can enter code)
- Media Uploader (for uploading image files)
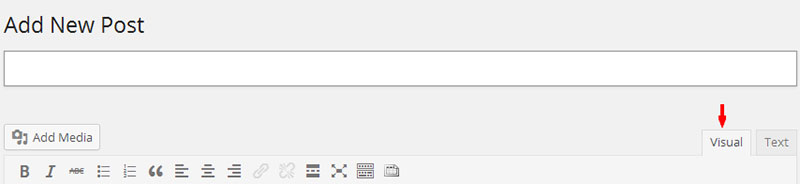
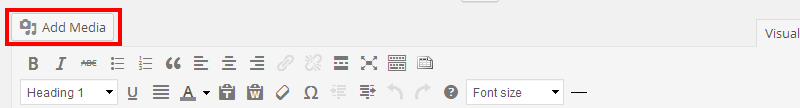
By default, the Visual Editor is active when you are creating a new post or page (Pages > Add New or Posts > Add New). If by any chance it is not active, click on it:

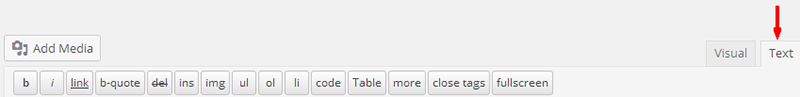
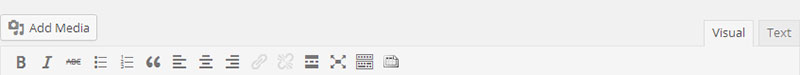
WYSIWYG means that what you see in the Visual Editor while editing your post is what will appear in the published post. The Text Editor allows you to enter plain text and also allows you to enter code (HTML markup) directly as if you were working with the actual HTML file. You activate it by clicking on the Text tab on the far-right of the editor:

The Media Uploader does just that: uploads media files to the media library so that you can insert them into your posts as you wish:

With this brief intro to the powerful WordPress visual editor, let’s now see how you can use some key buttons to create and edit content. I’m using the Blogger theme from our freebies collection for the illustrations.
Adding Text
First thing is to fire up a new page or post and open the visual editor: Go to Posts > Add New. By default, you will see a condensed toolbar when creating a new post:

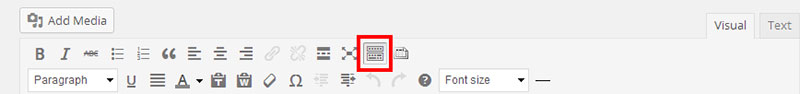
Click on the Kitchen Sink icon to reveal other formatting options in the toolbar:

For basic content creation and management, the above formatting options will do just fine. Even if you’re new to WordPress, most of the icons will be familiar from other text editors such as Microsoft Word. In fact, all the icons on the visual editor’s toolbar perform the same function as identical icons in Microsoft Word do, so I’ve singled out the less familiar ones to discuss.
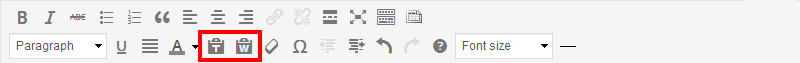
To add text, simply type your content into the editor window. However, sometimes you may have your content already typed somewhere and in that case you can simply paste it as plain or formatted text from Word using these buttons on the toolbar:

Using this route is fast and the visual editor does a good job of preserving much of your formatting from Word—better than standard copy and paste, at least. However, as you’ll soon discover, it is not a flawless job and sometimes you may end up with mangled text. I find that it’s much easier to paste as plain text and then do the formatting inside the visual editor.
Remove Formatting From Your Text
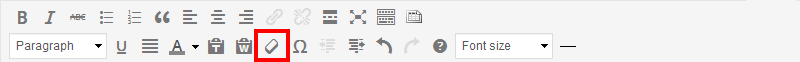
As we’ve seen or as you’ll see when you experiment with these formatting buttons, the visual editor has weaknesses when it comes to handling formatted text imported from other text editors. So you might find that working with plain old text is the better thing to do. This is the button you should be using to remove formatting from imported text:

Highlight your text and click on that button. Your text will now have the default formatting of your theme. Note that this button doesn’t work for some formatting types such as blockquotes and headers. There are other formatting buttons that take care of those types.
Changing Text Type
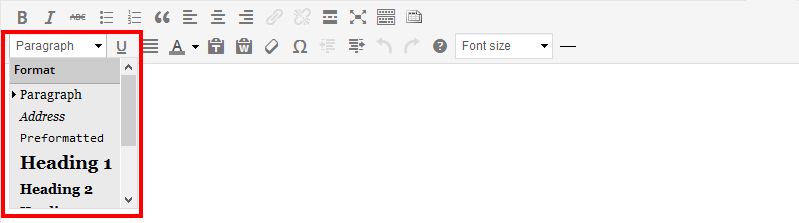
You’re going to have several text types in your document including paragraphs and headings. To change your text type, highlight the text portion you want to modify and click on the format drop-down menu on the extreme left of the editor’s toolbar. Select the format you want and you’re done:

Obviously, you can format your posts any way you want, but make sure there is some structure for consistency. Section headings, for instance, should have the same heading format, such as Heading 2, while the primary heading is typically Heading 1. In addition, standard paragraph text should have a default format and so should preformatted text and addresses.
Remember: the default formats for the various text types depend on your theme. Every theme comes with its own default styling for the types you see in the format drop-down box.
Use the Paragraph type in the drop-down box to remove formatting from headers since the Remove formatting button doesn’t work for headings and blockquotes.
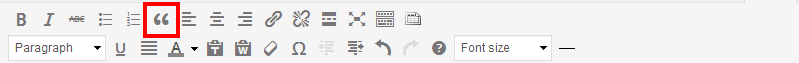
Use the Blockquote button to format or remove blockquote formatting:

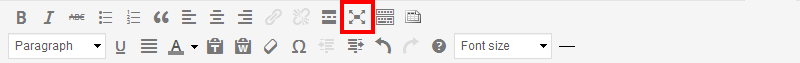
Full Screen Editing

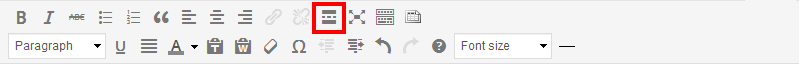
If you like to work with minimal distractions, you’ll find the full-screen mode ideal for you and this is the button that activates it. It simply closes all non-essential stuff on the screen and leaves you with only with the content box and a condensed toolbar that automatically hides and appears when you hover atop the page.
Insert More Tag

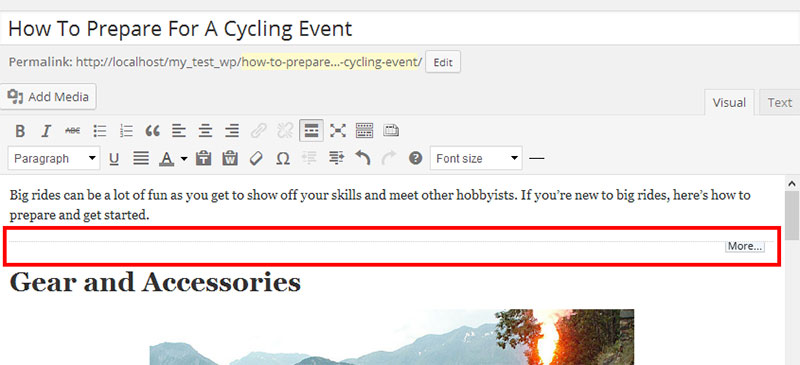
While this is an often overlooked feature of the visual editor, it is very useful when it comes to displaying post excerpts on your blog. As you’re already aware, if you have published posts on your blog, WordPress displays excerpts of these posts on the home and archives pages. However, WordPress truncates the excerpts randomly and this could be in the middle of a sentence.
This is where the nifty Insert More tag feature comes in handy. It allows you to specify exactly where the excerpt will end. A link that points to the full post will be inserted where you specified the excerpt to end. There are many ways you can format this tag but, remember, by default it only works for posts (not pages):

Note: The use of the Insert More tag relies upon your chosen theme’s support. Most thoughtfully developed themes support it, but some do not.
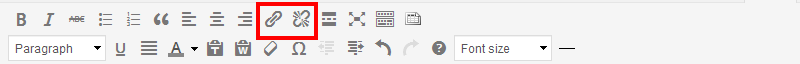
Add and Remove Links

Inserting and removing links is straightforward too using these buttons. They are inactive by default until you highlight the text you want to make the link. The button on the left adds a link while the one on the right removes links.
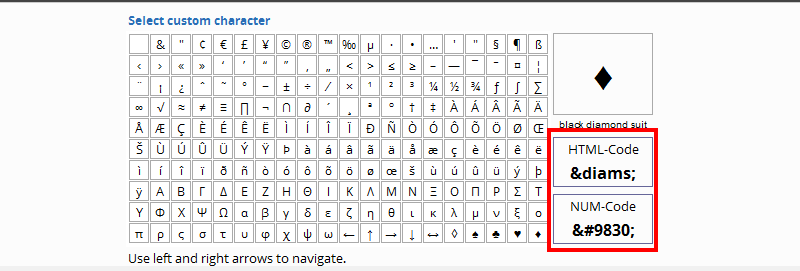
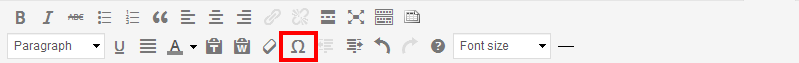
Special Characters

If you’ve ever used the special characters button in Word, this too should be familiar. However, this one is more intuitive as it displays a character’s HTML and NUM codes as you hover over it: